Почему новейшая рекомендация PowerReviews - разрешать поисковым системам индексировать контент на основе JavaScript
Поисковые системы всегда будут необходимой частью для потребителей, чтобы достичь брендов и розничных продавцов. Однако единственная уверенность в поисковой оптимизации (SEO) - это изменение. Узнайте, как PowerReviews пришли к своему последнему лучшему опыту, позволяющему поисковым системам индексировать контент, отображаемый на JavaScript, и почему это полезно для вашего бизнеса и вашей команды SEO.
Возможность поисковых систем индексировать контент, отображаемый на JavaScript
В последние годы Google получил возможность отображать страницы так, как это делают браузеры, и, таким образом, теперь он может воспринимать веб-страницы и контент в большей степени, чем это делает человек (см. «Помогите Google понять ваши страницы» в Google. Руководство для веб-мастеров страница ). Поскольку Google не публикует подробности того, как они этого достигают, было проведено значительное количество независимых исследований, и результаты являются согласованными: Google индексирует контент, отображаемый с помощью JavaScript .
Решение PowerReviews обновить нашу стандартную рекомендацию относительно SEO не было принято легко. Только после того, как мы оценили тщательное исследование с независимым тестированием, мы двинулись вперед, чтобы лучше понять, как принести больше пользы нашим клиентам и их клиентам. Чтобы убедиться в том, что предварительно отрендеренный HTML сравнивается с контентом, отрисованным в JavaScript, мы провели независимое исследование с использованием данных реального мира и контролируемых условий. Так же, как обнаруженное нами исследование, мы пришли к выводу, что Google индексирует контент, отображаемый с помощью JavaScript. Что еще более важно, это может положительно повлиять на ваш SEO.
Немного истории сайта - от многостраничных приложений (MPA) до одностраничных приложений (SPA)
С момента создания сети до 2008 года существовал единый шаблон проектирования веб-сайтов - архитектура многостраничных приложений (MPA). Используя этот тип архитектуры:
- Сервер генерирует статическую страницу контента
- Когда пользователь взаимодействует со страницей, сервер обрабатывает каждое взаимодействие и предоставляет браузеру совершенно новую страницу.
К 2008 году достижения в Интернете проложили путь для нового шаблона дизайна веб-сайта - Архитектура одностраничного приложения (SPA). Используя этот тип архитектуры:
- Браузер загружает страницу, содержащую код JavaScript
- Код JavaScript запускается в веб-браузере, отображая HTML (контент) на странице
- Когда пользователь взаимодействует с сайтом, JavaScript обрабатывает эти взаимодействия и повторно отображает отображаемый контент.
Некоторые преимущества построения веб-сайта как SPA по сравнению с MPA включают в себя:
- Более гибкий пользовательский опыт
- Лучшая производительность
- Лучшая масштабируемость
- Ускоренное развитие
Исторически поисковые системы индексировали контент, отправляя запрос к URL и читая HTML, возвращенный сервером. Поскольку серверы не обрабатывают рендеринг HTML в SPA (браузеры это делают), контент в SPA был практически невидим для роботов поисковых систем.
Как предварительный рендеринг HTML помог получить SEO во время младенчества SPA
Благодаря присущим им преимуществам SPA быстро стали широко распространены в Интернете. Это изменение произошло быстро - быстрее, чем поисковые системы могли приспособиться. Чтобы восполнить этот пробел, решение, позволяющее поисковым системам индексировать контент из SPA, заключалось в следующем:
- Запустите SPA в браузере
- Сохраните HTML-код, отображаемый в JavaScript
- Предоставить эту разметку для обслуживания поисковикам
Предварительно визуализированный HTML, хотя и решает некоторые проблемы, не без ошибок. Его использование может вызвать следующие проблемы:
- Поскольку процесс предварительного рендеринга HTML происходит периодически ( возможно, каждые 24-48 часов), контент и данные в предварительно рендеринге HTML могут устареть, что негативно скажется на SEO. Частые обновления и свежий контент приводят к повышению рейтинга в поисковых системах и побуждают поисковые системы чаще индексировать сайты.
- Масштабируемость является проблемой - с ростом размера сайта, тем больше HTML требуется для предварительного рендеринга. Чем дольше этот процесс, тем менее свежим будет предварительно обработанный контент. Например, если новый фрагмент данных или информации был добавлен глобально по всему сайту, значительное количество страниц должно быть повторно обработано.
- Широкий спектр новых переменных будет добавлен в процесс разработки, что потребует постоянного обслуживания и дополнительных инвестиций - и может замедлить инновации.
Независимое исследование PowerReviews
В дополнение к определению того, что Google действительно отображает содержимое JavaScript, мы также обнаружили:
- При использовании на одной и той же странице содержимого с предварительным отображением (HTML) и содержимого с отображением JavaScript содержимое, отображаемое с помощью JavaScript, индексируется Google, а содержимое HTML игнорируется
- Структурированные данные (дополнительные SEO-данные, которые могут быть предоставлены поисковым системам, чтобы создать больше путей для подключения потребителей к вашему контенту, называемые Rich Snippets ) был воспринят и использован Google при визуализации через JavaScript
Зачем разрабатывать предварительно визуализированный HTML? Это просто способ индексирования контента, отображаемого в JavaScript, поисковыми системами, которые не могут отображать JavaScript, - на данный момент это все, кроме Google. Но тот факт, что Google может сканировать контент, отображаемый с помощью JavaScript, означает, что он содержит больше контента в своем индексе, чем поисковые системы, которые не могут сканировать сайты такого типа.
Google с доминирующей долей на рынке поисковых систем обладает значительным конкурентным преимуществом. Хотя поисковая система Bing №2 еще не имеет этой возможности, этот конкурентный недостаток наряду с возросшим распространением динамического контента, отображаемого на Javascript, заставит поисковые системы создавать эту возможность.
Вывод: почему проиндексированный JavaScript-визуализированный контент предпочтительнее предварительно отрендеренного HTML
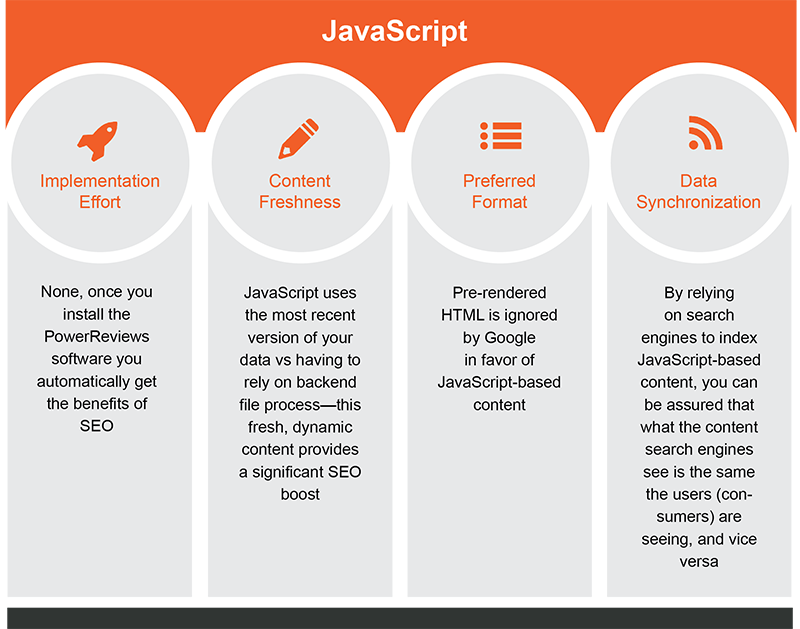
Поскольку функциональные возможности предварительно отрендеренного контента на основе HTML и JavaScript одинаковы (если они поддерживаются), вот основные преимущества преимущества отрисованного контента на JavaScript:

Более высокий поисковый рейтинг. Больше видимости в результатах поиска. Дальнейший доступ к потребителям. Очевидно, что SEO посредством индексации контента на основе JavaScript превосходит использование предварительно отрендеренного HTML. Таким образом, именно такая позиция и подход PowerReviews будут использовать для наших клиентов в отношении контента и SEO, пока не произойдут следующие изменения в SEO.
Если вы хотите узнать больше об использовании передового SEO для улучшения охвата вашего бренда или розничного продавца, запросить демо или же связаться с нами с вашими вопросами, и один из наших экспертов свяжется с вами.
Похожие
SEO СЕГОВИЯ«Когда ладья летит низко ...» Так начинается одно из самых повторяющихся высказываний в самые холодные дни Сеговской зимы. Что ж, если мы откроем руководство по птицам на страницах, посвященных воронкам, мы увидим, что есть вороны, вороны, галки и даже галки, но нет ладьи; Это потому, что это имя является чем-то общим, что используется для обозначения всех птиц среднего размера и черного цвета. Таким образом, эта запись предназначена для оценки различных видов воронок, присутствующих Значение SEO
SEO означает поисковую оптимизацию , что переводится как поисковая оптимизация . SEO - это группа методов, которая направлена на улучшение позиционирования нужного сайта в списке результатов поисковой системы. Методы, используемые для SEO, включают: переписывание HTML-кода SEO услуги
Мы предлагаем SEO услуги в Лондоне для продвижения вашего сайта в поисковых системах. Основные основные направления деятельности нашей компании на протяжении многих лет в области поисковой оптимизации. Мы накопили огромный опыт и навыки, которые позволяют нам осуществлять весь комплекс мероприятий, чтобы обеспечить условия максимально эффективного продвижения и эффективной рекламы вашего сайта в Интернете. Лос-Анджелес SEO
... ключает в себя множество различных навыков и дисциплин в производстве и обслуживании веб-сайтов. Различные области Лос-Анджелеса SEO и веб-дизайн включают веб-графический дизайн; дизайн интерфейса; авторинг, включая стандартизированный код и проприетарное программное обеспечение; дизайн пользовательского опыта; и поисковая оптимизация. Часто многие люди работают в командах, охватывающих различные аспекты процесса проектирования, хотя некоторые дизайнеры будут охватывать SEO по-испански
Если вы ищете компанию, которая предлагает услуги Веб найти тебя это то, что вам нужно Если вы ищете компанию, которая предлагает услуги SEO на испанском языке, вам нужна WebFindYou. Мы являемся ведущей компанией, предлагающей услуги SEO на испанском языке. Говоря о SEO, мы имеем в виду сокращение вашего термина в английской поисковой оптимизации , которое состоит из Мэриленд SEO | Мэриленд SEO Услуги
Добро пожаловать на MarylandSEOServices.net, виртуальный адрес для Мэриленд SEO Services. Мы предлагаем вечнозеленые и дружественные для поисковых систем сервисы, предназначенные для улучшения видимости веб-сайта вашего бизнеса в основных поисковых системах, таких как Google, чтобы привлечь больше кликов и трафика на ваш сайт, что приведет к увеличению числа клиентов для вашего бизнеса. SEO в Мэриленде определенно отличается от обычного SEO тем, что вы пытаетесь ранжироваться по поисковым SEO Powersuite отзыв
Запустив этот инструмент, вы получите довольно хорошее представление о том, насколько здоров ваш сайт. Обнаружение проблем не может быть проще, чем быстрое сканирование вашего сайта. После завершения аудита вам будут показаны все ошибки, обнаруженные инструментом. На вкладке «Структура сайта» - «Аудит сайта» вы можете работать со списком легко исправляемых элементов, поскольку в правом окне вы сможете исправить ошибки. Первыми элементами, которые нужно отсортировать, SEO каталоги 100% БЕСПЛАТНО
Все каталоги AnnuaireSeo гарантированы без обмена ссылками и на 100% бесплатны . Если вы найдете тот, который изменил вашу работу, не стесняйтесь дайте нам знать , Большинство из них дали нам приятную ссылку в нашей консоли поиска Google. Даллас SEO Эксперты
... компаниям в их онлайн-брендинге и маркетинге"> В Inersche нам нравится помогать другим компаниям в их онлайн-брендинге и маркетинге. Мы направляем органический трафик в бизнес, который приносит больший доход. Это суть того, чего мы здесь хотим достичь. У нас есть возможность взять провальный бизнес и снова сделать его прибыльным - и все это с помощью SEO. Тем не менее, найти подходящего Далласа SEO Expert может быть очень сложно. Есть много компаний на выбор; однако, Малые инструменты SEO
Мы все можем согласиться с тем, что SEO является абсолютно необходимым, если вы хотите улучшить свой бизнес, получив большую известность в Интернете. Вы должны быть оценены в верхней части результатов поиска, чтобы максимизировать шансы вашего сайта на привлечение потенциальных клиентов. Есть много различных методов и инструментов, которые вы могли бы использовать для проведения поисковой оптимизации. Однако, если вы управляете малым бизнесом, и у вас нет большого количества активов для SEO-VIP | Что такое органическая SEO компания SEO SEO VIP?
SEO-VIP | Что такое органическая SEO компания SEO SEO VIP? Ни для кого не секрет, что «горячая линия» принесла новаторские новости для владельцев бизнеса и позволяет им получать целенаправленную и целенаправленную информацию для максимизации и увеличения своих продаж. Похоже, что среди многих направлений рекламы SEO является органическим и органическим.
Комментарии
Помните, как легко было найти мой веб-сайт, когда вы искали «Торонто SEO эксперт», «Торонто SEO услуги» или даже «SEO специалисты»?Помните, как легко было найти мой веб-сайт, когда вы искали «Торонто SEO эксперт», «Торонто SEO услуги» или даже «SEO специалисты»? Это доказывает, насколько эффективными могут быть услуги SEO для вашего бизнеса! Я знаю, как использовать всю мощь органического SEO, и мой сайт - прекрасный пример того, как безупречно SEO-кампании могут работать и для вас. SEO-VIP | Что такое органическая SEO компания SEO SEO VIP?
SEO-VIP | Что такое органическая SEO компания SEO SEO VIP? Ни для кого не секрет, что «горячая линия» принесла новаторские новости для владельцев бизнеса и позволяет им получать целенаправленную и целенаправленную информацию для максимизации и увеличения своих продаж. Похоже, что среди многих направлений рекламы SEO является органическим и органическим. 6. Могу ли я позволить себе эти инструменты SEO или программное обеспечение SEO?
6. Могу ли я позволить себе эти инструменты SEO или программное обеспечение SEO? Многие инструменты SEO идут с ежемесячной подпиской, которая может быть довольно дорогой. Причина этого в том, что большинство программистов SEO знают, что маркетинговые и SEO-агентства часто взимают королевский выкуп. Большинству из нас, вероятно, не хватает огромных денег на каждый инструмент SEO, который нам нужен. Так что не ломайте банк, чрезмерно расширяя свои финансы. Опять же, это Черная шляпа SEO или белая шляпа SEO?
Черная шляпа SEO или белая шляпа SEO? Black Hat SEO работает! SEO или веб-мастеру сложно сказать обратное. Установив неэтичные методы SEO, веб-сайт будет быстро прогрессировать на первых результатах SERP и, следовательно, в видимости. Это означает больше трафика! Однако эта вводящая в заблуждение позиция не будет устойчивой. Поисковые системы больше не будут ссылаться на ваш сайт: ваш сайт не будет заинтересован. Поэтому SEO Black Hat должен создавать сайты очень Должен ли акцент быть сделан на Onpage SEO или Offpage SEO?
Должен ли акцент быть сделан на Onpage SEO или Offpage SEO? Специалист или полный сервис? Фрилансер или агентство? Кто следующий Поисковая оптимизация Если вы хотите воспользоваться дополнительными услугами, вам следует искать более крупные агентства с более чем двумя сотрудниками и несколькими основными компетенциями. Вы должны скептически относиться к тому, что фрилансер Au/seo/ тот, который не идеален и не поможет в SEO, может выглядеть примерно так: / productid?
Должен ли акцент быть сделан на Onpage SEO или Offpage SEO? Специалист или полный сервис? Фрилансер или агентство? Кто следующий Поисковая оптимизация Если вы хотите воспользоваться дополнительными услугами, вам следует искать более крупные агентства с более чем двумя сотрудниками и несколькими основными компетенциями. Вы должны скептически относиться к тому, что фрилансер Например, больше людей ищут «SEO консультант» или «SEO услуги»?
Например, больше людей ищут «SEO консультант» или «SEO услуги»? «Флорист» или «Цветы»? «Стиральная машина» или «стиральная машина»? Хотя вы можете склоняться к более технически корректным «услугам SEO», вы можете обнаружить, что все больше людей на самом деле ищут «SEO-консультантов». Поэтому вам нужно будет использовать больше экземпляров «SEO-консультанта» в своей копии. Теперь вы готовы использовать эти 5 вопросов, чтобы максимально эффективно исследовать ключевые слова. Я имею в виду, является ли последняя версия HTML настолько продвинутой с точки зрения SEO, что мы можем рассматривать ее как отдельное поле в SEO?
Я имею в виду, является ли последняя версия HTML настолько продвинутой с точки зрения SEO, что мы можем рассматривать ее как отдельное поле в SEO? Этот пост более подробно рассматривает последнюю итерацию HTML и проливает свет на обратную сторону HTML5 в SEO. Я действительно потратил лишнюю милю и прошел курс основ HTML5 от Envato, чтобы по-настоящему понять преимущества, которые он приносит в таблицу SEO. Таким образом, вы сможете принять обоснованное решение, если вашему сайту нужен HTML5 прямо Публикация контента повредит вашему SEO или привлечет больше трафика и продаж?
Публикация контента повредит вашему SEO или привлечет больше трафика и продаж? Перепостинг может повредить вашему SEO, если все сделано неправильно В KISSmetrics мы позволяем другим размещать сообщения в нашем блоге. Мы распространяем одно и то же содержание на таких сайтах, как Entrepreneur.com а также Журнал поисковой системы , Достаточно хорошо обо мне и моей любви к словам; Давайте приступим к делу: каковы некоторые из лучших бесплатных инструментов SEO в сети?
Достаточно хорошо обо мне и моей любви к словам; Давайте приступим к делу: каковы некоторые из лучших бесплатных инструментов SEO в сети? Прикольные инструменты Инструмент исследования ключевых слов Google : Когда на этой неделе вышел этот бесплатный Каковы преимущества местного SEO для кадровых агентств?
Каковы преимущества местного SEO для кадровых агентств? 1. Меньше конкуренции Сосредоточившись на местном SEO, вы столкнетесь с меньшим количеством конкуренции - абсолютное сравнение с национальным поиском, где вы боретесь за внимание вашей целевой аудитории наряду с любым другим кадровым агентством в ваших специализированных секторах. Оптимизация вашего сайта для локального поиска может охватить меньшее количество пользователей, но они
SEO-VIP | Что такое органическая SEO компания SEO SEO VIP?
Помните, как легко было найти мой веб-сайт, когда вы искали «Торонто SEO эксперт», «Торонто SEO услуги» или даже «SEO специалисты»?
SEO-VIP | Что такое органическая SEO компания SEO SEO VIP?
SEO-VIP | Что такое органическая SEO компания SEO SEO VIP?
6. Могу ли я позволить себе эти инструменты SEO или программное обеспечение SEO?
6. Могу ли я позволить себе эти инструменты SEO или программное обеспечение SEO?
Черная шляпа SEO или белая шляпа SEO?
Должен ли акцент быть сделан на Onpage SEO или Offpage SEO?
Специалист или полный сервис?
Фрилансер или агентство?