- Не используйте теги
- Используйте тег noindex
- Оптимизировать настройки WordPress
- Оптимизировать теги заголовков HTML
- Разместите фрагменты на главной странице
для оптимизировать SEO нашего сайта WordPress , мы начнем с оптимизации нашей темы WordPress, но на самом деле мы будем работать на нескольких уровнях, а точнее на двух:
- На уровне темы
- На уровне использования вы можете сделать WordPress
Есть действительно дополнительные элементы, которые могут навредить вам.
Это, например, случай с тегами.
Не используйте теги
Теги являются отрицательными практически на всех уровнях: они мало приносят пользователям, которые также используют очень мало для навигации. Но помимо этого и с точки зрения SEO, использование тегов создает проблемы на двух уровнях:
- Они создают дублированный контент
- Они генерируют утечку Pagerank
Мы объясним это просто: Google любит и, как оказалось, уникальный контент и качество. С другой стороны, он борется с сайтами, которые имеют плохой контент или дублированный контент (даже больше, чем Google Panda, примеры не отсутствуют).
Дублированный контент - это контент, который повторяется (или очень похож) с одной страницы на другую. Точно так же плохое содержание - это плохо поставляемое и низкое качество.
Если я использую теги, контент, который будет содержать сгенерированные страницы (например, с URL-адресами этой формы: "http://www.superbibi.net/tag/conseils"), будет построен исключительно из существующего контента. и опубликованы на вашем сайте, включая выдержки из статей или полных статей.
Другими словами, эти страницы будут приносить только дублированный контент на ваш сайт .
Решением может быть передача этих страниц в noindex, то есть запрет Google индексировать их (вручную или с использованием расширения). Это действительно исправило бы проблему дублированного контента, но создало бы новую: проблему потери Pagerank.
Действительно, каждый сайт имеет значение, приписываемое Google: это значение состоит из десятков параметров, таких как качество контента сайта, его история, его внешняя популярность и т. Д.
Это значение составляет 100% для каждого сайта и распределяется пропорционально по внутренним и внешним ссылкам внутри сайта на каждой странице. Если страница неиндексированная, Pagerank все равно будет передан, и это значение, более или менее важное, будет потеряно и не будет использовано.
В конце концов, теги являются источником проблем для SEO, и их пользовательский ввод не стоит слишком больших ограничений.
Если у вас уже есть веб-сайт и вы используете теги, вам придется их удалить. Перед этим рассмотрите возможность создания постоянных перенаправлений (= 301 переадресация), которые не позволят Google попасть на множество страниц с ошибками (= 404 страницы), когда рано или поздно будет повторное сканирование.
Вы можете выполнить 301 переадресацию из расширения WordPress (например, Simple 301 Redirects ) или вручную из файла htaccess.
Используйте тег noindex
Возможно, мы начинаем говорить по-китайски для некоторых из вас, но не волнуйтесь, это относительно просто.
При том же наблюдении, что и у тегов страниц, которые они являются необязательными, другие страницы обязательно присутствуют в вашем блоге, одновременно обесценивая его.
Я говорю о:
- Архив страниц
- Категории страниц (в большинстве случаев)
- Поиск страниц
- Страницы авторов
В архивах, таких как категории страниц или исследования, возникает одна и та же проблема: завтра, если вы напишите статью и, следовательно, контент, последняя будет находиться не на странице статьи, а потенциально на 6 страницах:
- Страница статьи
- Домашняя страница вашего блога
- Страница категории
- Страница архива
- Страница поиска для соответствующих поисков, если они проиндексированы
- Страница автора
Если это не дублирование ..!
Таким образом, вы можете решить, использовать архив или нет, но эта функция все еще очень практична и используется сегодня. И именно в этом SEO все еще имеет большой прогресс: нет смысла в том, что страницы, полезные для пользователей Интернета, могут быть вредными (в меньшей степени, мы согласны, но все же) для глаз. от гугла.
Я искренне верю, что Google знает архитектуру WordPress и не наказывает архивы страниц, но также следит и не индексирует их, что в любом случае не приносит ничего хорошего. У нас будет знаменитая потеря Pagerank, как показано выше, но у нас будет чистая совесть.
Мы проиграем при переходе на нумерацию страниц, но это совсем не серьезно, так как мы восполним эту потерю более подходящими и более актуальными решениями на следующих этапах.
Та же логика применима к четырем типам страниц, упомянутым выше: мы должны убедиться, что они не проиндексированы Google. Таким образом, когда мы публикуем контент, он будет оценен, потому что у него будет своя уникальная страница, и, следовательно, высоко ценится. Эти страницы всегда будут существовать и всегда будут доступны пользователям (или нет, как мы увидим), но мы дадим Google понять, что они не должны учитываться при посещении блога, поэтому он посвящает свое время страницам. действительно полезно, а именно те, которые на самом деле содержат контент.
Страницы категорий являются особым случаем, потому что последние актуальны в некоторых блогах, и даже если тенденция захочет, чтобы они исчезли, они все еще могут иметь реальную полезность сегодня. Для 90% блогов эти страницы не генерируют никакого трафика: вы можете проверить эти данные, например, с помощью Google Analytics. Если так, то они не принесут вам никакой пользы. Если вы являетесь счастливым получателем страниц категорий, генерирующих трафик, лучше оставить его, пока Google посещает эти страницы.
Если вы хотите проиндексировать страницы категорий, а также страницу автора (если вы являетесь единственным автором своего блога), я предлагаю вам удалить все ссылки, которые могут на них указывать. Тем не менее, я рекомендую вам добавить тег noindex на каждую из этих страниц для безопасности.
Чтобы интегрировать тег noindex, у нас есть два метода: сделать это вручную, изменив файл robots.txt, или использовать расширение, которое легко справится с ним за нас.
На самом деле есть несколько расширений, которые имеют эту функцию. Со своей стороны я использую известный SEO All-One, который позволяет встраивать теги noindex в шаблоны страниц или конкретные страницы. После установки в основных настройках у вас появится опция, и вы просто установите соответствующие флажки:

Мы оставляем страницу Google для сканирования, потому что это хорошая практика, и она позволяет ему не забывать несколько статей, опубликованных ранее, даже если на следующих этапах будет реализована более согласованная внутренняя сетка.
Что касается остальных настроек плагина All in One SEO, мы увидим его чуть ниже.
Оптимизировать настройки WordPress
Есть несколько простых вещей, которые нужно поставить на место.
Давайте сначала поговорим об основных настройках. Вы можете, если хотите (это не обязательство, но все же красивее), использовать переписанные URL-адреса. Вместо того, чтобы иметь http://www.superbibi.net/?p=2 Я буду иметь http://www.superbibi.net/a-propos ,
Все, что вам нужно сделать, это указать постоянную ссылку с пользовательской структурой.
Вы можете использовать переменные, которые вы хотите, например:
- «/% Postname%» для отображения названия страницы или статьи вместо параметра
- «/% Category% /% postname%» для отображения категории, если она существует до названия статьи
- и т.д.
Обратите внимание, что если вы больше не хотите использовать страницы своей категории, вы все равно можете использовать функцию категории WordPress для создания определенных URL-адресов и классификации ваших статей для размещения их в блоках, специально созданных для этой цели, если у вас есть настраиваемая тема позволяя это.
Полный список переменных доступен на официальный документ здесь ,
Вы также должны убедиться, что некоторые настройки не включены. Вы должны быть осторожны, потому что WordPress может активировать их по умолчанию, как только ваш сайт подключен к сети.
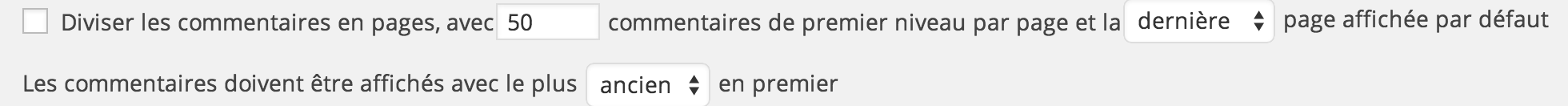
Это, например, случай разбивки комментариев в разделе «Обсуждение» в настройках:

Создание нумерации для комментариев означало бы умножение URL-адресов для одной и той же статьи и, таким образом, создание дублированного контента снова и снова.
Мы хотим этого избежать, тем более что комментарии могут стать источником интересного контента, если ваши статьи поощряют участие интернет-пользователей.
Однако будьте осторожны, чтобы не удалить атрибут комментариев nofollow (базовый подарок в WordPress): он говорит Google не следовать внешним ссылкам, сгенерированным комментариями, и таким образом избегает наплыва злонамеренных комментаторов. Эти пользователи часто публикуют комментарии без особого интереса с единственной целью - создать ссылку и повысить популярность своего сайта, который в больших количествах может быть негативным для вашего сайта (и их, но это другая история ...).
Так что лучше не рисковать в блоге dofollow, если вы не уверены, что делаете.
Оптимизировать теги заголовков HTML
У меня плохие новости: мы должны положить руки в жир. Но не паникуйте, мы сделаем все, чтобы это было максимально просто.
Мы хотим работать на двух уровнях:
- В заголовках тегов (h1, h2, h3 и т. Д.)
- На уровне домашней страницы
Давайте начнем с тегов заголовков: эти теги играют прямую роль в алгоритме Google. При оптимизации каждая страница имеет один и только один тег h1 (следовательно, заголовок 1), уникальный и связанный с рассматриваемой страницей (фактически, начиная с HTML 5, мы можем иметь несколько тегов h1, максимум до блок-секцией, но лучше остаться на простых практиках ...).
Сегодня (и это по-прежнему относится к последней официальной теме «Двадцать пятнадцать») WordPress помещает название заголовка сайта 1. Это означает, что каждая страница блога или сайта будет иметь одинаковое название 1, что не очевидно не имеет значения.
Чтобы изменить это, мы пойдем в «Внешний вид> Редактор». Оказавшись здесь, наденьте пару бархатных перчаток, потому что все, что вы можете сделать, окажет прямое влияние на ваш сайт.
Мы сделаем две вещи:
- Удалить тег h1 из названия сайта
- Интегрируйте его на уровне заголовков страниц или статей.
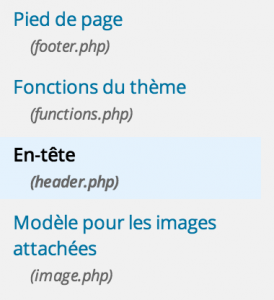
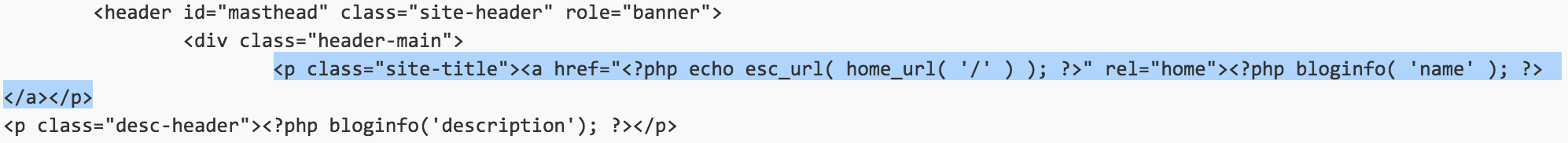
Чтобы удалить последнее из названия сайта, выберите в правом столбце страницу «Заголовок (header.php)»:

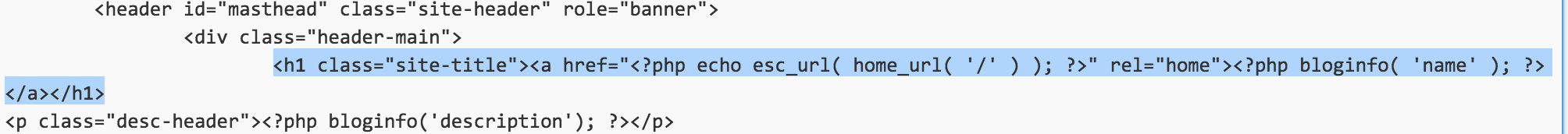
Затем мы выполним комбинацию клавиш CTRL + F, чтобы запустить функцию поиска в своем браузере, и мы напишем «site-title» без кавычек.
Это приведет нас к строке кода, которая должна выглядеть следующим образом (выделено синим цветом):

Мы собираемся просто заменить теги h1 на «p» (или «span», который вы выберете), что означает абзац на языке HTML и которое больше соответствует хорошей практике в этом случае. Следуя моему примеру, я получу:

Таким образом, мы избавились от плохой практики SEO, которая толкает WordPress.
Существует второй, более продвинутый метод, позволяющий WordPress сохранять h1 в имени сайта только для домашней страницы, что может быть единственным релевантным случаем (если вы не реализуете более сложные действия, такие как оговаривается в третьей главе). Чтобы сделать это, замените код выше (тот, который мы модифицировали) на код здесь:
<? php if (is_home () || is_front_page ()) {?> <h1 class = "site-title"> <a href="<?php echo esc_url( home_url('/') ); ?> rel = "home"> <? php bloginfo ('name'); ?> </a> </ h1> <? php} else {?> <p class = "site-title"> <a href="<?php echo esc_url( home_url('//)); ?> " rel = "home"> <? php bloginfo ('name'); ?> </a> </ p> <? php}?>
В любом случае, теоретически никаких изменений в стиле не ожидается, поскольку мы используем тот же класс CSS. Если у вас есть собственная тема, возможно, стиль применяется непосредственно к h1, и тогда, если у вас нет знаний, вам понадобится помощь.
Другая возможность будет персонализировать домашнюю страницу, как будет показано ниже для тех, кто хочет пойти дальше.
Теперь мы внедрим передовой опыт и добавим тег h1 на страницы и статьи.
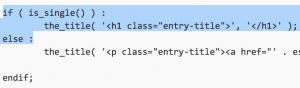
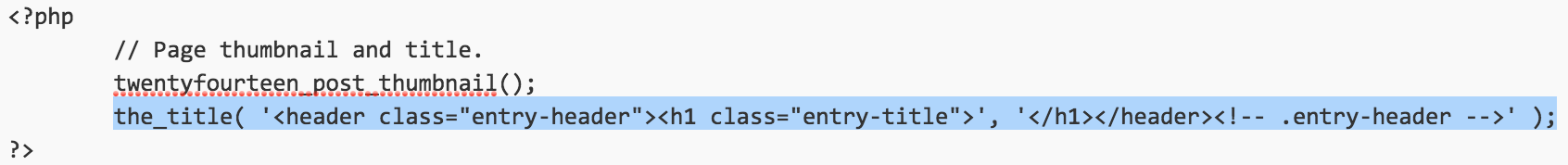
Еще в редакторе мы изменим заголовок в шаблоне статьи, и мы перейдем к нему в content.php:

Мы изменим тег заголовка 2, назначенный WordPress по умолчанию на заголовки статей тегом заголовка 1 (h2 становится h1). После внесения изменений я получу:

И мы можем сделать то же самое для страниц, на этот раз изменив файл content-page.php:

В идеале мы также изменим виджеты заголовков h2, выдвигаемые WordPress (иногда даже h1 ..!) Paragraph (<p>), которые лучше подходят для элементов навигации. Это изменение относится к каждой теме, поэтому я предлагаю вам перейти к специальным учебникам для этого.
Если вы используете тему «Двадцать четырнадцать» (или вариант), решение объясняется по этой ссылке , Если вы используете тему Twenty Fifteen (или вариант), решение будет исправлено здесь ,
Разместите фрагменты на главной странице
Пятый шаг в оптимизации его темы WordPress, который будет иметь немного больший эффект при удалении дублированного контента: измените его домашнюю страницу, чтобы отображать не все статьи, а только краткую выдержку.
Для этого, ничего более простого, необходимо перейти в «Внешний вид»> «Редактор», а затем выбрать «content.php» (или, скорее, вернуться туда, если вы выполните действия):

Затем мы переходим к строке 47 (или делаем CTRL + F), чтобы найти:
<? php if (is_search ()):?>
что мы заменим на:
<? php if (is_search () || is_home ()):?>
Это говорит WordPress отображать только выдержку из статей на страницах поиска И на главной странице. Обратите внимание, что мы также можем интегрировать больше шаблонных страниц, таких как категории страниц, но теоретически они не будут проиндексированы, если мы будем следовать нашим предыдущим оптимизациям. Вы найдете полный список условных тегов на официальный документ здесь ,
Обратите внимание, что вы можете определить размер фрагментов статьи, которые по умолчанию усекаются после 55 символов, включая пробелы.
Для этого просто добавьте следующий код на страницу function.php:
function custom_excerpt_length ($ length) {return 20; } add_filter ('excerpt_length', 'custom_excerpt_length', 999);
Здесь число 20 красного цвета - это желаемый размер. С этим фрагментом кода я говорю WordPress показывать мне только первые 20 символов, включая пробелы. Конечно, вы можете определить номер по вашему выбору.
Вы также можете использовать плагин, который позволяет настроить каждый фрагмент статьи. Последний называется Редактор выдержки (функционально, несмотря на то, что оно больше не поддерживается). Вы также можете перейти к более новым расширениям, таким как Отрывки из Rich Text , что у меня не было возможности проверить, но, кажется, есть хорошие отзывы.
Затем мы обсудим WordPress SEO плагины и плагины это положительно влияет на SEO.
Поделись с друзьями ...
Похожие
Оптимизация SEO на WordPress... wordpress-1.jpg" alt="Использование хорошей тактики поисковой оптимизации (SEO) является неотъемлемой частью создания успешного веб-сайта"> Использование хорошей тактики поисковой оптимизации (SEO) является неотъемлемой частью создания успешного веб-сайта. SEO относится ко всем вещам, которые вы можете сделать, чтобы помочь вашему сайту занять более высокое место в результатах поиска, что является абсолютным лучшим способом увеличить посещаемость вашего сайта. В этой статье мы рассмотрим SEO по-испански
Если вы ищете компанию, которая предлагает услуги Веб найти тебя это то, что вам нужно Если вы ищете компанию, которая предлагает услуги SEO на испанском языке, вам нужна WebFindYou. Мы являемся ведущей компанией, предлагающей услуги SEO на испанском языке. Говоря о SEO, мы имеем в виду сокращение вашего термина в английской поисковой оптимизации , которое состоит из SEO СЕГОВИЯ
«Когда ладья летит низко ...» Так начинается одно из самых повторяющихся высказываний в самые холодные дни Сеговской зимы. Что ж, если мы откроем руководство по птицам на страницах, посвященных воронкам, мы увидим, что есть вороны, вороны, галки и даже галки, но нет ладьи; Это потому, что это имя является чем-то общим, что используется для обозначения всех птиц среднего размера и черного цвета. Таким образом, эта запись предназначена для оценки различных видов воронок, присутствующих Значение SEO
SEO означает поисковую оптимизацию , что переводится как поисковая оптимизация . SEO - это группа методов, которая направлена на улучшение позиционирования нужного сайта в списке результатов поисковой системы. Методы, используемые для SEO, включают: переписывание HTML-кода Лос-Анджелес SEO
Лос-Анджелес SEO включает в себя множество различных навыков и дисциплин в производстве и обслуживании веб-сайтов. Различные области Лос-Анджелеса SEO и веб-дизайн включают веб-графический дизайн; дизайн интерфейса; авторинг, включая стандартизированный код и проприетарное программное обеспечение; дизайн пользовательского опыта; и поисковая оптимизация. Часто многие люди работают в командах, охватывающих различные аспекты процесса проектирования, хотя SEO услуги
Мы предлагаем SEO услуги в Лондоне для продвижения вашего сайта в поисковых системах. Основные основные направления деятельности нашей компании на протяжении многих лет в области поисковой оптимизации. Мы накопили огромный опыт и навыки, которые позволяют нам осуществлять весь комплекс мероприятий, чтобы обеспечить условия максимально эффективного продвижения и эффективной рекламы вашего сайта в Интернете. Wordpress против Joomla! - Перспектива SEO
Начать работу с веб-сайтом проще, чем когда-либо, особенно с учетом широкого спектра конкурентных цен и доступных вариантов хостинга. Конечно, наличие простых в использовании платформ CMS, таких как Joomla ! и Wordpress вносят свой вклад в то, чтобы позволить даже начинающим блоггерам погрузиться в мир разработки веб-контента. Вероятно, эти две системы остаются наиболее широко используемыми, с заметным преимуществом Wordpress, на Мэриленд SEO | Мэриленд SEO Услуги
Добро пожаловать на MarylandSEOServices.net, виртуальный адрес для Мэриленд SEO Services. Мы предлагаем вечнозеленые и дружественные для поисковых систем сервисы, предназначенные для улучшения видимости веб-сайта вашего бизнеса в основных поисковых системах, таких как Google, чтобы привлечь больше кликов и трафика на ваш сайт, что приведет к увеличению числа клиентов для вашего бизнеса. SEO в Мэриленде определенно отличается от обычного SEO тем, что вы пытаетесь ранжироваться по поисковым Лучшие плагины Wordpress SEO - писец против Wordpress SEO
... оптимизировать ваш контент. В этой статье мы рассмотрели 2 из них, которые часто рекомендуются в Интернете и считаются одними из лучших для WordPress SEO. Если вы не пользуетесь WordPress, эта статья все же поможет лучше понять процесс SEO-оптимизации, поэтому ее стоит прочитать. Пока не сдавайтесь, вам понравится ... 1. Писец для WordPress SEO Писец начинается с 99 долларов в месяц. Существует 30-дневный пробный период, но вам нужно заплатить SEO каталоги 100% БЕСПЛАТНО
Все каталоги AnnuaireSeo гарантированы без обмена ссылками и на 100% бесплатны . Если вы найдете тот, который изменил вашу работу, не стесняйтесь дайте нам знать , Большинство из них дали нам приятную ссылку в нашей консоли поиска Google. Малые инструменты SEO
Мы все можем согласиться с тем, что SEO является абсолютно необходимым, если вы хотите улучшить свой бизнес, получив большую известность в Интернете. Вы должны быть оценены в верхней части результатов поиска, чтобы максимизировать шансы вашего сайта на привлечение потенциальных клиентов. Есть много различных методов и инструментов, которые вы могли бы использовать для проведения поисковой оптимизации. Однако, если вы управляете малым бизнесом, и у вас нет большого количества активов для
Комментарии
Au/seo/ тот, который не идеален и не поможет в SEO, может выглядеть примерно так: / productid?... оптимизировать каждый важный критерий для Google: метатег заголовка, метатег описания, веб-запись - семантическая оптимизация, контент-маркетинг, SMO, инструменты SEO, время загрузки ... 1st Position, SEO SEO агентство, стремится создать стратегию и оптимизацию White Hat SEO для каждого проекта веб-ссылок. По нашему мнению, хорошее устойчивое и прибыльное SEO требует внедрения SEO- технологий White Hat . Именно этот выбор SEO-VIP | Что такое органическая SEO компания SEO SEO VIP?
SEO-VIP | Что такое органическая SEO компания SEO SEO VIP? Ни для кого не секрет, что «горячая линия» принесла новаторские новости для владельцев бизнеса и позволяет им получать целенаправленную и целенаправленную информацию для максимизации и увеличения своих продаж. Похоже, что среди многих направлений рекламы SEO является органическим и органическим. Помните, как легко было найти мой веб-сайт, когда вы искали «Торонто SEO эксперт», «Торонто SEO услуги» или даже «SEO специалисты»?
Помните, как легко было найти мой веб-сайт, когда вы искали «Торонто SEO эксперт», «Торонто SEO услуги» или даже «SEO специалисты»? Это доказывает, насколько эффективными могут быть услуги SEO для вашего бизнеса! Я знаю, как использовать всю мощь органического SEO, и мой сайт - прекрасный пример того, как безупречно SEO-кампании могут работать и для вас. Что такое пост WordPress, что такое страница WordPress и в чем разница между постом WordPress и страницей?
Что такое пост WordPress, что такое страница WordPress и в чем разница между постом WordPress и страницей? В этом руководстве по WordPress мы обсудим основное различие между Post и страницей в WordPress, мы рассмотрим аспекты, включая настройки времени, категорию, шаблон и их влияние на SEO. Что такое пост или страница WordPress? WordPress Post относится к контентным записям, которые широко перечислены в обратном хронологическом порядке. Вы можете получить его в списке категорий, Это случается не часто, но когда это происходит, это не супер полезно, не так ли?
Это случается не часто, но когда это происходит, это не супер полезно, не так ли? Вот почему это лучшая практика SEO для создания описательных заголовков страниц и метаописаний. Их настройка позволяет вам четко сообщать поисковым системам и пользователям, что такое страница и почему она полезна. Вот пример: Когда тщательно продуманные Если они не могут или не будут предоставлять ссылки, или если результаты не поддаются измерению, то зачем есть их нанимать?
Если они не могут или не будут предоставлять ссылки, или если результаты не поддаются измерению, то зачем есть их нанимать? 8. Заставить вас подписаться на длительный контракт Если они обещают вам мир, чтобы заставить вас подписать. « Вы будете на вершине страницы результатов поиска Google в кратчайшие сроки. И не волнуйтесь, вам не придется поднимать палец, мы все для вас устроим ». Или, если они заставят вас быстро подписаться, Не раз, когда я заключил контракт на написание, SEO и загрузку, клиент сказал на полпути: «Пока вы там, установите меня с Google Analytics, не так ли?
Не раз, когда я заключил контракт на написание, SEO и загрузку, клиент сказал на полпути: «Пока вы там, установите меня с Google Analytics, не так ли? Я знаю, что должен был это сделать, но я этого не сделал. Ответ на этот вопрос, и всегда должен быть: «Я буду рад, когда эта работа закончена, и вы подписали ее. Вы хотите согласовать цену за работу Google Analytics сейчас или мы подождем, пока эта работа будет выполнена и оплачена? Один из уроков, который должны выучить все фрилансеры, состоит Вы ищете лучшие плагины WordPress для SEO, чтобы повысить индексацию вашей поисковой системы и получить больше трафика на ваш сайт WordPress?
Вы ищете лучшие плагины WordPress для SEO, чтобы повысить индексацию вашей поисковой системы и получить больше трафика на ваш сайт WordPress? Поисковые системы - лучший способ продвижения, рекламы и помощи людям в обнаружении вашего контента. Вот 25 лучших плагинов для WordPress SEO, которые помогут вам безопасно оптимизировать ваши блоги WordPress, чтобы поисковые системы могли найти ваш контент и хорошо его проиндексировать. Все эти плагины SEO невероятно, используйте это, чтобы оптимизировать Что вы думаете о моем заключении о HTML5 и SEO?
Что вы думаете о моем заключении о HTML5 и SEO? Кредит фотографии: «Ковбой» Бен Алман с помощью photopin куб.см 6. Могу ли я позволить себе эти инструменты SEO или программное обеспечение SEO?
6. Могу ли я позволить себе эти инструменты SEO или программное обеспечение SEO? Многие инструменты SEO идут с ежемесячной подпиской, которая может быть довольно дорогой. Причина этого в том, что большинство программистов SEO знают, что маркетинговые и SEO-агентства часто взимают королевский выкуп. Большинству из нас, вероятно, не хватает огромных денег на каждый инструмент SEO, который нам нужен. Так что не ломайте банк, чрезмерно расширяя свои финансы. Опять же, это Например, больше людей ищут «SEO консультант» или «SEO услуги»?
Например, больше людей ищут «SEO консультант» или «SEO услуги»? «Флорист» или «Цветы»? «Стиральная машина» или «стиральная машина»? Хотя вы можете склоняться к более технически корректным «услугам SEO», вы можете обнаружить, что все больше людей на самом деле ищут «SEO-консультантов». Поэтому вам нужно будет использовать больше экземпляров «SEO-консультанта» в своей копии. Теперь вы готовы использовать эти 5 вопросов, чтобы максимально эффективно исследовать ключевые слова.
Net/?
Php if (is_home () || is_front_page ()) {?
Gt; <h1 class = "site-title"> <a href="<?
Php echo esc_url( home_url('/') ); ?
Gt; rel = "home"> <?
Php bloginfo ('name'); ?
Gt; </a> </ h1> <?
Php} else {?
Gt; <p class = "site-title"> <a href="<?
Php echo esc_url( home_url('//)); ?