- Одностраничные приложения: Сопротивление бесполезно
- Окунать носок в СПА
- Но JavaScript никогда не был предназначен для доставки контента веб-страницы
- Если SPA могут вызвать проблемы с SEO, то почему разработчики создают сайты SPA?
- Библиотеки JavaScript против фреймворков JavaScript
- Общие проблемы SEO одностраничных приложений
- Некоторые важные одностраничные прикладные ресурсы
- Последние мысли
- Хотите быть в курсе последних тенденций поиска?
- Хотите быть в курсе последних тенденций поиска?
Оптимизаторы: остерегайтесь: если вы не слышали об одностраничных приложениях (SPA для краткости), или если вы не изучали эти методы JavaScript для создания веб-сайтов, время для того, чтобы спрятать голову в песок, прошло.
Посмотрите этот твит от аналитика Google Webmaster Trends Джона Мюллера:
Джон Мюллер прав. Это не уходит.
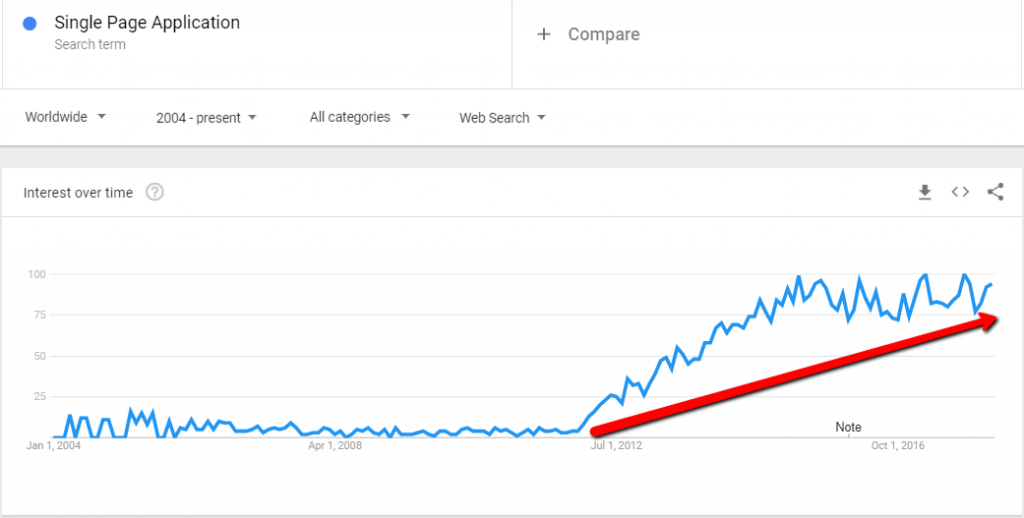
Быстрый поиск в Google Trends для «Одностраничного приложения» показывает резкий рост популярности и осведомленности о SPA с течением времени:

Некоторые разработчики положительно очарованы использованием JavaScript фреймворки и библиотеки для создания сайтов, а популярность SPA неуклонно растет.
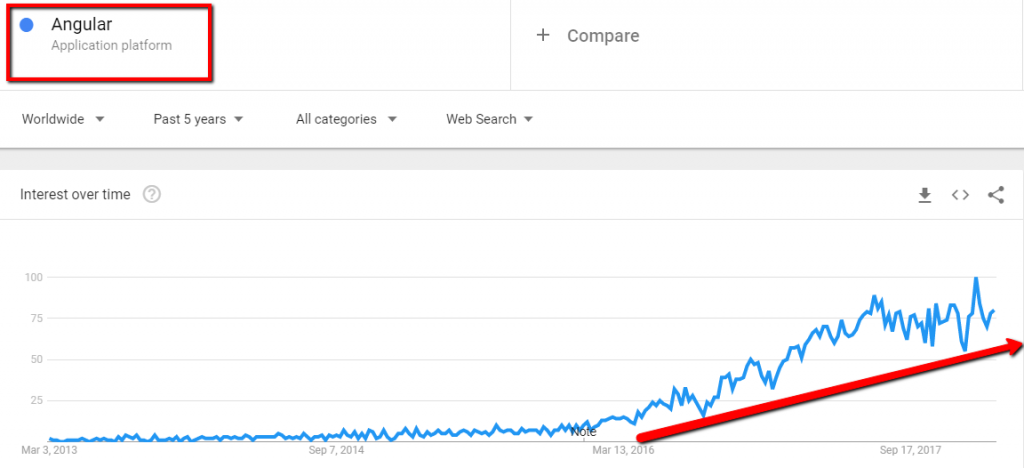
Взять, к примеру, Angular (также известный как AngularJS и Angular.js).
Вот поиск Google Trends для угловатый JavaScript каркас показывает последние 5 лет, и Trends даже признает платформу приложений - вы можете видеть, что популярность значительно возросла за последние пару лет:

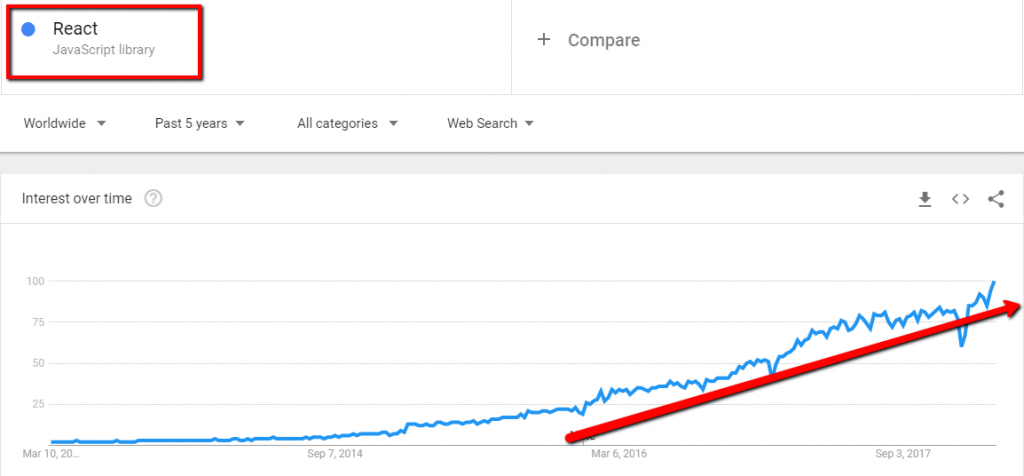
Реакт Библиотека JavaScript показывает аналогичный восходящий и правый тренд:

В своей роли профессионального SEO я не могу сказать, что Одностраничные приложения Это правило, а не исключение, когда дело доходит до того, как компании выбирают разработку веб-сайтов в наши дни, но я сталкиваюсь с большим и большим количеством SPA, как и мои коллеги.
- Да, это правда, что JavaScript никогда не был предназначен для доставки контента веб-страницы.
- Да, это правда, что SPA на сегодняшний день не были хороши для SEO.
- Да, это правда, что многим разработчикам, которые весело проводили время, создавая веб-сайты с использованием SPA, позже пришлось тратить больше времени на решение проблем с SEO, чем на то, что они потратили бы, если бы просто закодировали сайт для доставки контента через HTML5.
Но ничего из этого не имеет значения, мои SEO друзья.
Нравится вам это или нет, СПА выглядят так, как будто они здесь, чтобы остаться.
Пришло время перестать думать плохие мысли о СПА и пытаться пожелать им в поле ,
Одностраничные приложения: Сопротивление бесполезно
Я признаю это - какое-то время я надеялся, что смогу игнорировать одностраничные приложения, и, возможно, в конечном итоге SPA окажутся в куче устаревших тенденций веб-сайта, таких как тег <blink>, и содержимого веб-страницы, которое не раздражает и не раздражает. навязчивые рекламные прерывания.
Программирование и кодирование языки живут и умирают в результате принятия разработчиками. Например, если из-за какого-то странного поворота событий разработчики по всему миру вдруг решили, что они ненавидят PHP, и влюбились в какой-то очень крутой новый язык сценариев на стороне сервера, то PHP увядает, может быть, даже умрет.
Это так просто.
Вот почему, например, Google был толкая ускоренные мобильные страницы (AMP) очень сложно - потому что им нужно крупное и широко распространенное принятие разработчиками для успеха AMP, а не в качестве соседа по комнате тегов <blink>.
Поговорите с разработчиками, создавшими сайты с использованием Angular, React или других JavaScript-фреймворков или библиотек. Посмотрите, загораются ли они, когда говорят о легкости и скорости развитие и как отладка была не так сложна, как ходят слухи.
СПА пользуются популярностью у разработчиков, и эта популярность не показывает никаких признаков замедления.
Окунать носок в СПА
Если смотреть «под капотом» SPA, то отличительной особенностью является то, что между сервером и браузером, выполняющим запросы к серверу, намного меньше.
После начальной загрузки инфраструктуры JavaScript в браузер и просмотра первой страницы не происходит перезагрузки страницы при переходе на вторую, третью и четвертую (и т. Д.) Страницу, следовательно, в «одностраничную» часть одностраничного приложения.
После начальной загрузки JavaScript и просмотра первой страницы последующие просмотренные страницы загружаются очень быстро именно из-за отсутствия запросов туда-сюда между сервером и браузером, которые требуются «традиционным» веб-сайтам.
А это означает очень хороший пользовательский опыт, потому что отсутствие дополнительной загрузки страницы означает отсутствие дополнительного времени ожидания. И, как мы все знаем, все предпочитают быстро загружаемые страницы.
Главный аспект, который следует помнить, заключается в том, что в случае SPA между браузером и сервером намного меньше времени назад и вперед.
Но JavaScript никогда не был предназначен для доставки контента веб-страницы
До того, как JavaScript начал широко использоваться в разработке веб-сайтов, веб-страницы были статичными и создавались с использованием HTML.
Использование разработчиков веб-сайтов с поддержкой JavaScript для добавления интерактивности на их веб-страницы, таких как всплывающие диалоговые окна, когда пользователь заполняет форму, расширяемый контент, когда пользователь нажимает на текст или кнопку, или раскрывающееся меню, когда пользователь наводит курсор мыши. их мышь над элементом навигации.
Эти и другие пользовательские интерактивные функции, которые JavaScript позволяет выполнять в браузере, не требуя вызова на сервер.
И, таким образом, в течение многих лет разработчики веб-сайтов использовали HTML для доставки контента, CSS для макета и стиля и JavaScript для добавления интерактивности пользователя.
Это справедливое обобщение того, что JavaScript стал жизненно важным для веб-сайтов и резюме для разработчиков; JavaScript в значительной степени вездесущ. JavaScript не так сложен в изучении по сравнению с полноценными языками программирования, такими как Java и C ++. «J» в AJAX и jQuery - это, как вы уже догадались, JavaScript.
Я говорю об этом только потому, что в ретроспективе, а задним числом всегда 20/20, мы, SEO, все должны были увидеть рост одностраничных приложений, надвигающихся на горизонте.
Но, если смотреть наполовину наполовину, рост SPA дает возможность технически настроенным SEO оптимизаторам получить опыт и стать еще более ценным сейчас и в будущем.
Если SPA могут вызвать проблемы с SEO, то почему разработчики создают сайты SPA?
Если вы никогда не занимались программированием, вы, возможно, не понимаете, что значит быть в сознании разработчика.
Подумайте об этом так: если вам нужно было сесть и написать код для создания определенной функциональности веб-страницы, и вы могли бы написать 10 строк кода для достижения этого или написать 1000 строк кода, что бы вы выбрали? Вы бы выбрали 10 строк кода, верно?
Разработчики не ленивы; они просто предпочитают эффективность и элегантность, когда дело доходит до написания кода. Я видел, как разработчики создают код и вешают его на стене своего офиса. Когда-нибудь слышали поговорку «Код это поэзия?»
Если вы пытаетесь найти где-нибудь самый быстрый путь, вы выбираете самый короткий путь, правильно?
Одностраничные фреймворки и библиотеки приложений, в общем, предоставляют строительные блоки, которые позволяют разработчикам быстро и эффективно создавать веб-сайты.
Примите во внимание тот факт, что SPA позволяют разработчикам эффективно создавать современные веб-сайты, которые быстро загружают страницы, что обеспечивает отличный пользовательский опыт, и вы можете понять, почему вы можете выбрать SPA вместо кодирования веб-сайта с нуля в HTML, CSS и JavaScript. или хлопот с ограничениями Система управления контентом ,
SPA представляют собой быстро загружаемый пользовательский интерфейс, поскольку им не нужно перезагружать большинство ресурсов, таких как HTML, CSS и скрипты, при каждом взаимодействии с пользователем, как это делает «традиционный» веб-сайт. Эти файлы требуют только начальной загрузки, а затем только новые данные извлекаются и загружаются с сервера.
Соглашения SPA сокращают время отклика, главным образом, перемещая тяжелую обработку данных с сервера в браузер.
SEO может быть менее важным фактором, учитывая положительные стороны развития SPA, запоздалую мысль или, возможно, вообще не учитывается в процессе разработки сайта. Любой профессионал в области SEO, который занимался цифровым маркетингом очень долго, видел слишком распространенную ситуацию, когда компания разрабатывает веб-сайт, только позже, чтобы задать вопрос: «Как мы можем оптимизировать эту вещь?»
Не все понимают, что SEO следует включить в начале, а не в конце, или что их выбор при разработке веб-сайта может иметь определенные негативные последствия для SEO.
Библиотеки JavaScript против фреймворков JavaScript
Распутывание технологии, лежащей в основе SPA, в конечном итоге приводит нас к теме библиотек и фреймворков JavaScript.
Спросите разработчика «в чем разница между библиотекой и фреймворком», и вы получите много интересные ответы ,
Одно главное отличие, которое вы слышите неоднократно, звучит примерно так:
Код, который вы пишете, вызывает библиотеку, тогда как фреймворк вызывает код, который вы пишете.
React и Angular оба являются SPA, но технически React является библиотекой, тогда как Angular технически является фреймворком. Тем не менее, вы будете часто слышать, что люди называют технологию SPA в целом «фреймворками JavaScript».
Каркасы можно рассматривать как конструкцию, похожую на сборный дом, в котором есть каркас, гипсокартон, сантехника и электропроводка, и все, что вам нужно сделать, это добавить приборы, окна и покрытия, полы, краску и т. Д.
Библиотека может рассматриваться как место, которое содержит набор готовых к использованию готовых инструментов и функций. Вы бы назвали библиотеку в своем коде для конкретной функции.
Вы можете видеть, что запуск проекта веб-разработки с использованием фреймворков и / или библиотек может упростить процесс, а не писать с нуля весь необходимый код для создания веб-сайта.
Общие проблемы SEO одностраничных приложений
Много говорят о том, насколько хорошо Google может обрабатывать JavaScript, когда дело доходит до сканирования и индексации.
Сканирование и индексация имеют решающее значение для ранжирования.
Google обнаруживает веб-страницы с помощью программного обеспечения под названием Googlebot во время очень быстрого процесса, часто называемого «сканированием» или «spidering», во время которого он загружает найденный HTML-файл, извлекает ссылки и одновременно посещает их, а затем отправляет загруженные ресурсы индексатору.
Но когда дело доходит до одностраничного веб-сайта на основе JavaScript, процесс становится немного сложнее.
Это похоже на процесс, описанный выше, но есть задержка и дополнительный шаг, потому что часть индексатора должна выполнить некоторую тяжелую работу, проанализировав и выполнив JavaScript, а затем найденные новые ссылки должны быть переданы сканеру для просмотра, а затем отправлено обратно в индексатор; Вы можете видеть, что это менее эффективно из-за JavaScript.
SEO - это больше, чем просто «отличный контент» и получение качественных ссылок; это также делает ваши веб-страницы легко доступными для поисковые системы например, Google и упрощение для них понимания, какие страницы важнее других страниц с помощью внутренних ссылок.
«Традиционный» сайт на основе HTML гораздо проще сканировать и индексировать, и, соответственно, ранжировать. Google может легко получить все ссылки и увидеть важность страниц с помощью внутренних ссылок.
SPA-сайт на основе JavaScript делает жизнь Google труднее и некоторые испытания, кажется, указывают на то, что могут быть недостатки при использовании JavaScript для целей индексации.
Google, очевидно, готов сделать здесь очень тяжелую работу, и, на мой взгляд, это говорит о том, что со временем они будут улучшаться, а не сообщать веб-мастерам, что они решили, что не хотят беспокоиться о дополнительной работе, необходимой для сканировать и индексировать JavaScript-сайты.
Другая потенциальная проблема SEO, связанная с дополнительной работой по поиску ссылок, заключается в том, что у Google могут возникнуть проблемы с оценкой ссылочного баланса этих страниц.
Вполне вероятно, что со временем, по крайней мере, некоторые из популярных платформ SPA будут развивать процесс рендеринга, чтобы упростить сканирование и индексирование Google, возможно, даже сделав его наравне с «традиционными» веб-сайтами на основе HTML.
Но в то же время мы находимся там, где мы есть, и те, кто проверял, насколько хорошо Google может обрабатывать сайты на основе JavaScript, показали, что возможности Google несовместимы, и мы также все еще находимся в том месте, где часто разрабатывают SPA. должны использовать обходные пути, например, используя prerender.io вместе с Angular для предоставления полностью обработанных страниц сканеру.
Другое решение изоморфный JavaScript иногда называется «Универсальный JavaScript», где страница может быть сгенерирована на сервере и отправлена в браузер, который может немедленно отобразить и отобразить страницу. Это решает проблемы SEO, поскольку Google не нужно выполнять и отображать JavaScript в индексаторе.
Безголовый хром еще один вариант, недавно предложенный в качестве простого решения инженером Google, который также упоминает другое решение под названием упреждения , который поставляется с рендерингом на стороне сервера.
Это также хорошая идея, чтобы создать правильно отформатированный XML Sitemap и представить это Консоль поиска Google.
В настоящий момент, похоже, не существует единого решения или подхода с разбивкой по номерам для решения проблем, с которыми вы можете столкнуться, если вы являетесь SEO, помогающим клиенту запустить или перестроить веб-сайт с использованием SPA.
Все сводится к эффективной передаче необходимого конечного результата и решению проблем по мере их появления на основе развертываемой библиотеки или инфраструктуры.
Некоторые важные одностраничные прикладные ресурсы
Некоторые супер-проницательные оптимизаторы и разработчики написали полезные статьи о одностраничных приложениях, и вот несколько ресурсов, которые мне понравились, я думаю, вы найдете их полезными:
Последние мысли
Одностраничные приложения быстро развиваются, как и ландшафт веб-технологий в общем. Профессиональным оптимизаторам стоит потрудиться как можно лучше познакомиться не только с одностраничными приложениями, но и с ускоренными мобильными страницами, Прогрессивные веб-приложения Системы управления контентом в целом и, конечно же, технология, с помощью которой сайты кодируются с нуля.
Я чувствую ситуацию так, что SPA и способность Google обрабатывать веб-сайты на основе JavaScript будут развиваться ускоренными темпами, потому что заинтересованные стороны знают, что у SPA есть определенный недостаток в SEO в нынешнем виде.
Вполне возможно, что через год или около того самые популярные СПА будут поставляться со встроенными SEO-решениями, потому что растет понимание необходимости в SEO-дружественных JavaScript-сайтах. Но нет никаких гарантий, что это произойдет в ближайшее время или вообще, поэтому я рекомендую сегодняшним оптимизаторам оптимизироваться и принять эту технологическую тенденцию.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Хотите быть в курсе последних тенденций поиска?
Получить лучшие идеи и новости от наших экспертов по поиску.
Похожие
Значение SEOSEO означает поисковую оптимизацию , что переводится как поисковая оптимизация . SEO - это группа методов, которая направлена на улучшение позиционирования нужного сайта в списке результатов поисковой системы. Методы, используемые для SEO, включают: переписывание HTML-кода SEO по-испански
... хотите использовать его для своего веб-сайта, важно, чтобы вы знали, что предлагает вам эта стратегия. Ниже мы объясним некоторые основные преимущества SEO позиционирование для вашего сайта: 1 Вы получаете квалифицированный трафик Как правило, поиск зависит от спроса, который существует. То есть пользователи, которые заходят на ваш сайт из поисковой системы, такой как Google, ожидают найти сайт, который соответствует их ожиданиям, то есть тому, что Лос-Анджелес SEO
Лос-Анджелес SEO включает в себя множество различных навыков и дисциплин в производстве и обслуживании веб-сайтов. Различные области Лос-Анджелеса SEO и веб-дизайн включают веб-графический дизайн; дизайн интерфейса; авторинг, включая стандартизированный код и проприетарное программное обеспечение; дизайн пользовательского опыта; и поисковая оптимизация. Часто многие люди работают в командах, охватывающих различные аспекты процесса проектирования, хотя SEO СЕГОВИЯ
... вторяющихся высказываний в самые холодные дни Сеговской зимы. Что ж, если мы откроем руководство по птицам на страницах, посвященных воронкам, мы увидим, что есть вороны, вороны, галки и даже галки, но нет ладьи; Это потому, что это имя является чем-то общим, что используется для обозначения всех птиц среднего размера и черного цвета. Таким образом, эта запись предназначена для оценки различных видов воронок, присутствующих в провинции, так что мы называем каждого из них по имени, и мы можем SEO услуги
... SEO услуги в Лондоне для продвижения вашего сайта в поисковых системах. Основные основные направления деятельности нашей компании на протяжении многих лет в области поисковой оптимизации. Мы накопили огромный опыт и навыки, которые позволяют нам осуществлять весь комплекс мероприятий, чтобы обеспечить условия максимально эффективного продвижения и эффективной рекламы вашего сайта в Интернете. Wordpress против Joomla! - Перспектива SEO
Начать работу с веб-сайтом проще, чем когда-либо, особенно с учетом широкого спектра конкурентных цен и доступных вариантов хостинга. Конечно, наличие простых в использовании платформ CMS, таких как Joomla ! и Wordpress вносят свой вклад в то, чтобы позволить даже начинающим блоггерам погрузиться в мир разработки веб-контента. Вероятно, эти две системы остаются наиболее широко используемыми, с заметным преимуществом Wordpress, на Мэриленд SEO | Мэриленд SEO Услуги
... хотите настроить таргетинг на те ключевые слова, которые не просто приведут кого-то на ваш сайт, но приведут к тому, кто готов быстро перейти от посетителя к клиенту. Начиная с модификаторов на основе местоположения, которые специфичны для вашего географического рынка, затем реализуя эти четыре фактора, можно получить несколько взрывных золотых локальных ключевых слов, которые затем могут быть эффективно внедрены на вашем сайте. Это просто начало, однако. Лучшее, что вы можете сделать, SEO Конкурс Феномен
Последний феномен конкурса SEO. Конкурс SEO (поисковая оптимизация) или конкурс поисковой оптимизации - это состязание, позволяющее получить верхнюю позицию участников блога (статьи) на странице результатов поиска с использованием ключевых слов, для которых установлено ограничение по времени. Конкурс SEO был впервые проведен в ноябре 2002 года в немецкой группе Usenet немецким веб-мастером с ключевым словом Schnitzelmitkartoffelsalat. В качестве жюри SEO-конкурсов выступает SEO онлайн обучение
... вая оптимизация - SEO является общей техникой цифрового маркетинга. SEO - это процесс внедрения ряда методов на странице и за ее пределами в соответствии с рекомендациями Google и других поисковых систем с целью повысить видимость веб-сайта на верхних страницах по релевантным и целевым ключевым словам, привлечь органический трафик на сайт. кульминацией в потенциальных клиентов, превращая их в клиентов. Все новые, релевантные методы и темы SEO подробно, всесторонне и детально освещены в живых Joomla Seo Archives - Руководство для начинающих
... SEO и блоггеров Joomla много писало о двух постах в официальном блоге для веб-мастеров. Два поста, один о Демистификация "наказания за дублированный контент" а другой на Динамические URL и статические URL , С точки зрения веб-мастера Joomla, эти элементы выглядят так, как SEO - технология Stillbon
Stillbon Technology является базирующейся в Дели компанией, которая предоставляет свои услуги по всему миру по доступным ценам. Мы предоставляем
Комментарии
Если они не могут или не будут предоставлять ссылки, или если результаты не поддаются измерению, то зачем есть их нанимать?Если они не могут или не будут предоставлять ссылки, или если результаты не поддаются измерению, то зачем есть их нанимать? 8. Заставить вас подписаться на длительный контракт Если они обещают вам мир, чтобы заставить вас подписать. « Вы будете на вершине страницы результатов поиска Google в кратчайшие сроки. И не волнуйтесь, вам не придется поднимать палец, мы все для вас устроим ». Или, если они заставят вас быстро подписаться, Хотите быть в курсе последних тенденций поиска?
Хотите быть в курсе последних тенденций поиска? Получить лучшие идеи и новости от наших экспертов по поиску. Хотите быть в курсе последних тенденций поиска? Получить лучшие идеи и новости от наших экспертов по поиску. Я думаю, что мнения будут разными, но если вы получаете наилучшее значение эффективности поиска из скопированного контента, который вы можете, то это оптимальная производительность, не так ли?
Я думаю, что мнения будут разными, но если вы получаете наилучшее значение эффективности поиска из скопированного контента, который вы можете, то это оптимальная производительность, не так ли? Оптимальная производительность не обязательно означает наиболее эффективную или наиболее эффективную стратегию поискового маркетинга. Я думаю, что люди предполагают, что если вы достигаете оптимальной производительности, вы работаете эффективно, но иногда вы выбираете неправильную стратегию Я знаю, это звучит немного странно, если не эксцентрично, но опять же, когда кто-нибудь с творческим духом не имел этих тенденций?
Я знаю, это звучит немного странно, если не эксцентрично, но опять же, когда кто-нибудь с творческим духом не имел этих тенденций? SEO-копирайтинг - это моя вещь, это то, что я люблю и делаю лучше всего. Если вы хотите, чтобы ваш сайт занимал верхние позиции в Google в Южной Африке, и вы просто не знаете, как написать блестящую, искрящуюся убийственную копию, я могу помочь. Мой SEO копирайтинг будет иметь значение для вашего сайта. Свяжитесь со мной по Но не означает ли это, что у нас могут быть проблемы с избавлением от негативных ссылок?
Но не означает ли это, что у нас могут быть проблемы с избавлением от негативных ссылок? Для меня это означает, что в будущем я буду только с Отклоните инструмент будет работать и полностью отказаться от сопроводительного письма веб-мастеров! Вывод: действительно очень интересно и важно учитывать! Whaaat ..!?!? Теоретически, Google ведет себя следующим образом, если Это случается не часто, но когда это происходит, это не супер полезно, не так ли?
Это случается не часто, но когда это происходит, это не супер полезно, не так ли? Вот почему это лучшая практика SEO для создания описательных заголовков страниц и метаописаний. Их настройка позволяет вам четко сообщать поисковым системам и пользователям, что такое страница и почему она полезна. Вот пример: Когда тщательно продуманные Что если я скажу вам, что изучение SEO не должно быть сложным или дорогим?
Что если я скажу вам, что изучение SEO не должно быть сложным или дорогим? Что касается каждого курса за 200 долларов, книги за 50 долларов и двухчасового семинара, в блоге есть сообщение, в котором вам бесплатно показано , что вам нужно делать . Хорошо в этом монстровом списке учебных пособий по SEO, это именно то, что вы собираетесь получить. Неважно, чего вы хотите достичь - лучшего исследования ключевых слов, улучшенного построения ссылок Вы один из тех, кто считает, что поисковая оптимизация (SEO) - это сложный и продвинутый процесс, который никогда не может быть решен?
Вы один из тех, кто считает, что поисковая оптимизация (SEO) - это сложный и продвинутый процесс, который никогда не может быть решен? Я знаю, что ты имеешь в виду. Раньше я был в том же положении, что и вы, но благодаря опыту и использованию правильных инструментов все стало сходиться. Одним из инструментов, который я предлагаю вам использовать, является SEO SiteCheckup. Он предоставляет множество функций, которые включают, но не ограничиваются: Анализ Но что, если вы не делаете SEO для клиента?
Но что, если вы не делаете SEO для клиента? Что если вы делаете это как партнер, у которого нет доступа к вышеперечисленным продуктам и услугам, которые вы продвигаете? Как вы можете наилучшим образом позиционировать себя, чтобы нацеливать денежные ключевые слова в обычных результатах поиска без тонны проб и ошибок? Введите образованное гадание Филиалы слепо в этом отношении уже давно. Редко, когда аффилированное лицо тратит время и бюджет на создание системы Хотите быстро получить самые важные данные и не тратить часы на просмотр таблиц и значений, которые в любом случае вам ничего не скажут?
Хотите быстро получить самые важные данные и не тратить часы на просмотр таблиц и значений, которые в любом случае вам ничего не скажут? Тогда попробуйте наши информационные панели Google Analytics. Каждый успешный владелец сайта должен иметь четкое представление об эффективности своих маркетинговых кампаний. Однако владельцу сайта не обязательно утонуть в данных, предназначенных для его веб-разработчиков. Время дорого! Au/seo/ тот, который не идеален и не поможет в SEO, может выглядеть примерно так: / productid?
Хотите быстро получить самые важные данные и не тратить часы на просмотр таблиц и значений, которые в любом случае вам ничего не скажут? Тогда попробуйте наши информационные панели Google Analytics. Каждый успешный владелец сайта должен иметь четкое представление об эффективности своих маркетинговых кампаний. Однако владельцу сайта не обязательно утонуть в данных, предназначенных для его веб-разработчиков. Время дорого!
Хотите быть в курсе последних тенденций поиска?
Если SPA могут вызвать проблемы с SEO, то почему разработчики создают сайты SPA?
Вы бы выбрали 10 строк кода, верно?
Когда-нибудь слышали поговорку «Код это поэзия?
Хотите быть в курсе последних тенденций поиска?
Хотите быть в курсе последних тенденций поиска?
Если они не могут или не будут предоставлять ссылки, или если результаты не поддаются измерению, то зачем есть их нанимать?
Хотите быть в курсе последних тенденций поиска?
Хотите быть в курсе последних тенденций поиска?
Я думаю, что мнения будут разными, но если вы получаете наилучшее значение эффективности поиска из скопированного контента, который вы можете, то это оптимальная производительность, не так ли?